Export Named Components
April 29, 2020
Today I learned that you should export named components as opposed to anonymous functions.
Came across the following tweet in my company’s frontend chat this morning:
If you write "export default () => { ... }" to declare components, they:
— Dan Abramov (@dan_abramov) April 28, 2020
- will show up as Anonymous in stack traces
- will show up as Unknown in DevTools
- won't be checked by React-specific lint rules
- won't work with some features like Fast Refresh
Give components names!
Thankfully, I have been naming my default exports ever since a colleague commented on a pull request that including a name made it easier for them to search for the component in their IDE.
Yet, I must admit, while I was aware that anonymous functions would show up as anonymous in a stack trace, I never once gave thought to how this behavior would translate to exporting an anonymous function by default. Further, I never considered the implications of this when it comes to exporting React components!
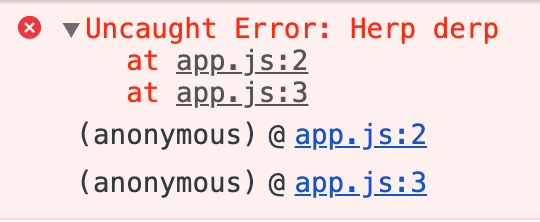
If you haven’t come across how the browser console displays an anonymous function’s stack trace, you can easily demo this using an immediately-invoked function expression. Executing the following code:
;(function() {
throw new Error('Herp derp')
})()would yield the following in your browser’s console: